Google Blocks VR World
I had the opportunity to go to Google's New York office and create a world using their new virtual reality modeler Blocks. At Google NYC, I was introduced to VR for my first time and became instantly hooked to this surreal technology. I used Blocks to model everything in the scene then used Blender 3D to render and animate.


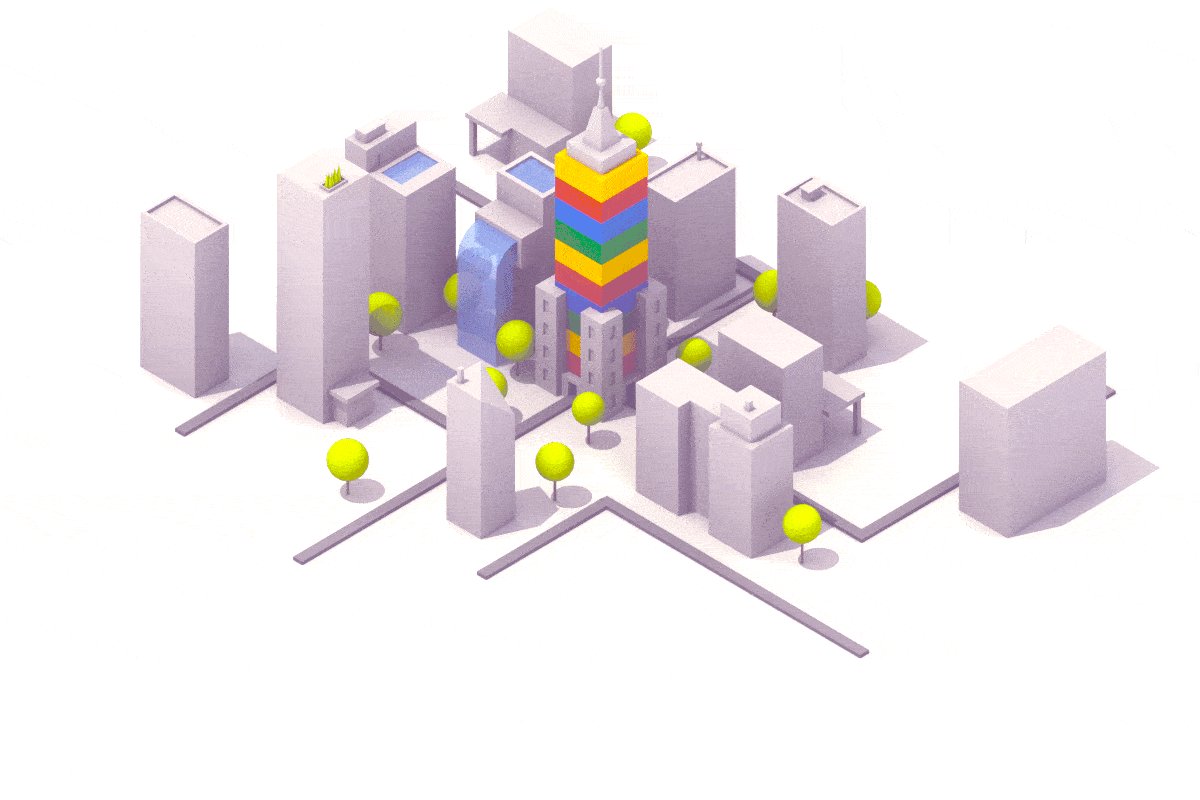
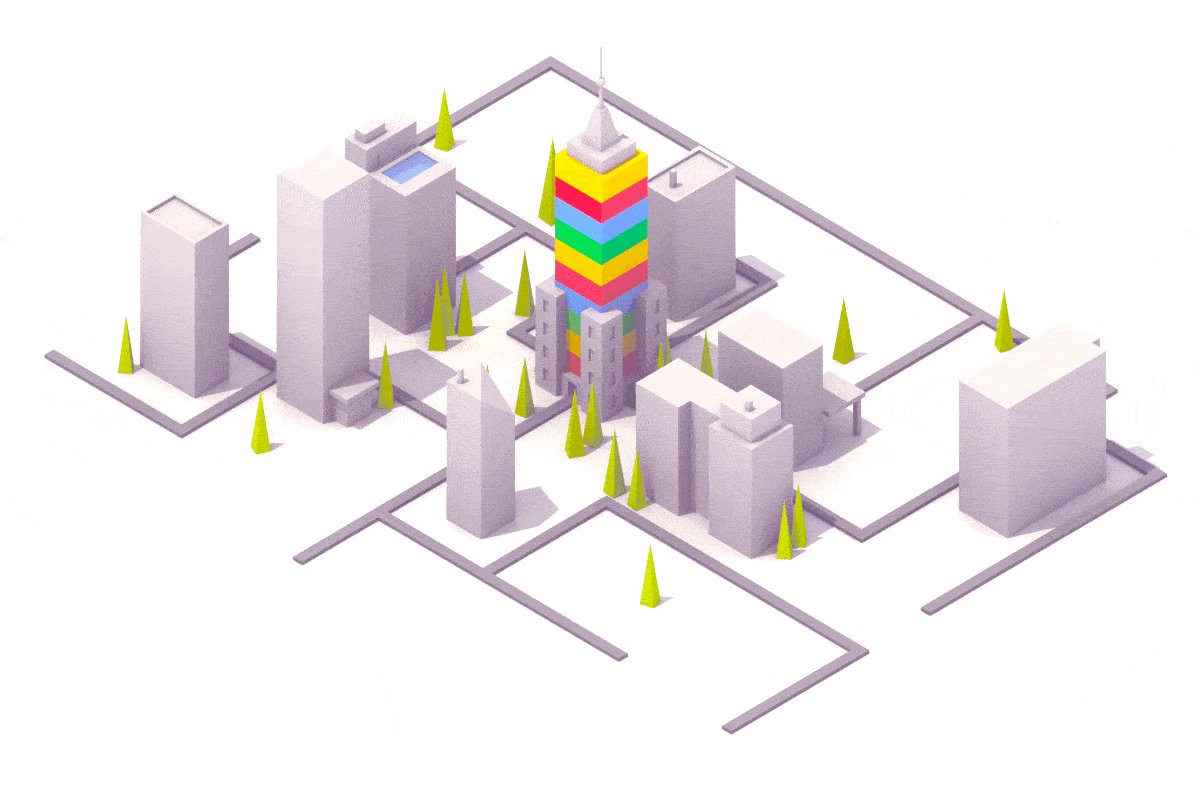
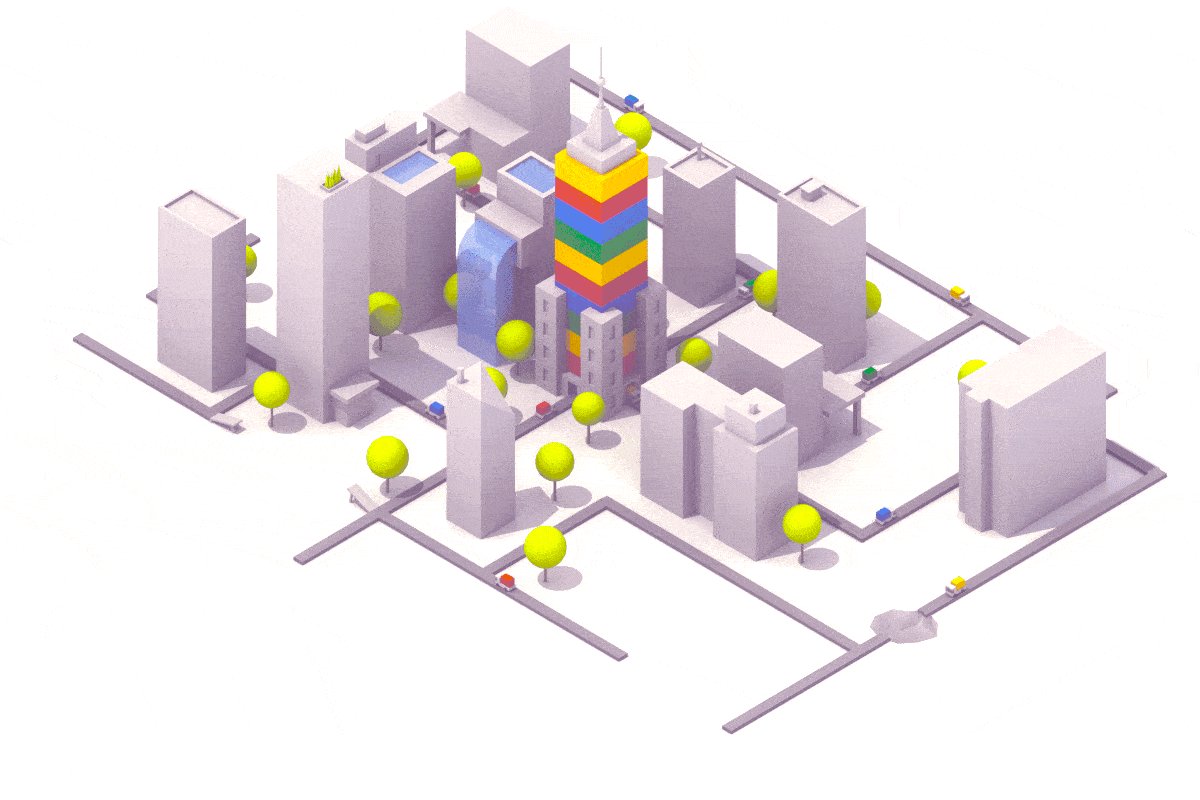
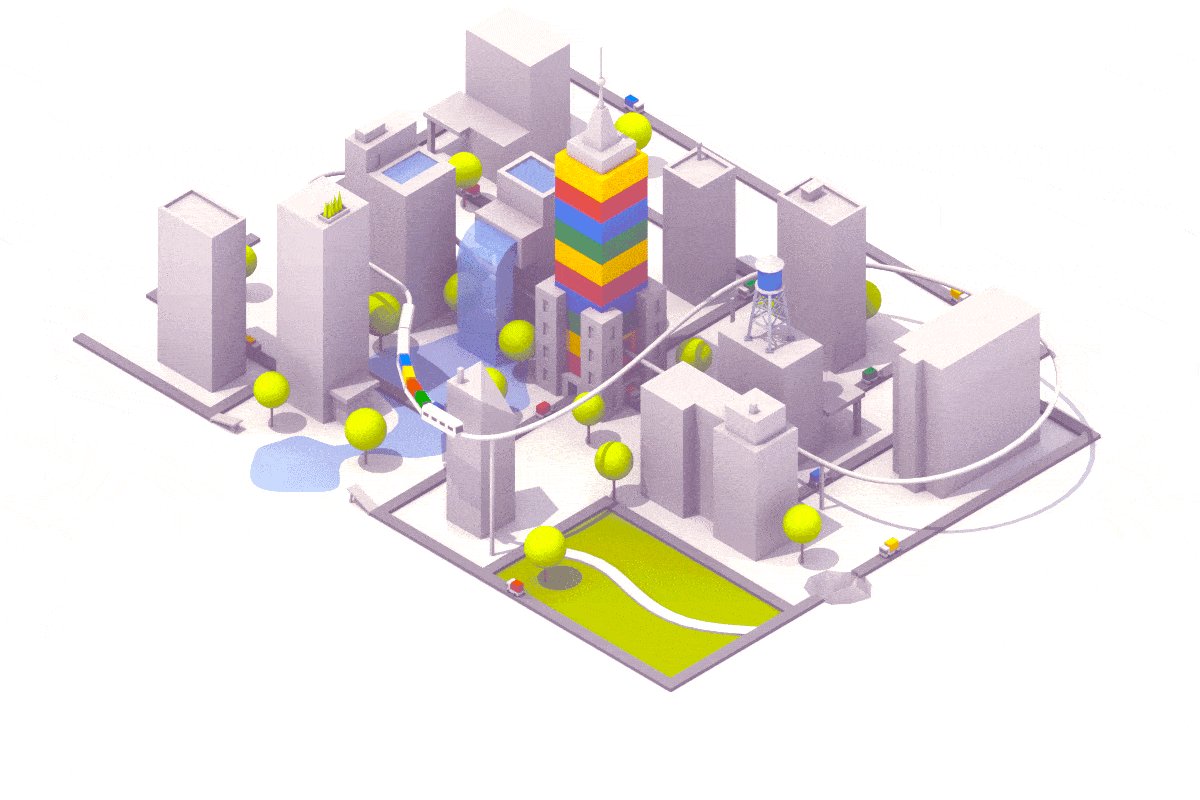
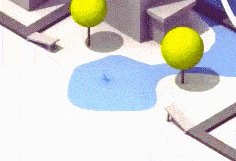
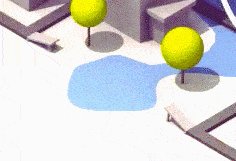
New York City was a big inspiration for my project; it was my first time being in a big city. This inspired me to create a city scene in Blocks. I wanted the focus to be the main building with the Google colors: blue, green, yellow, and red. The rest of the city I made a light gray. Using Blocks, all the models were low poly which went well with my 3D style.


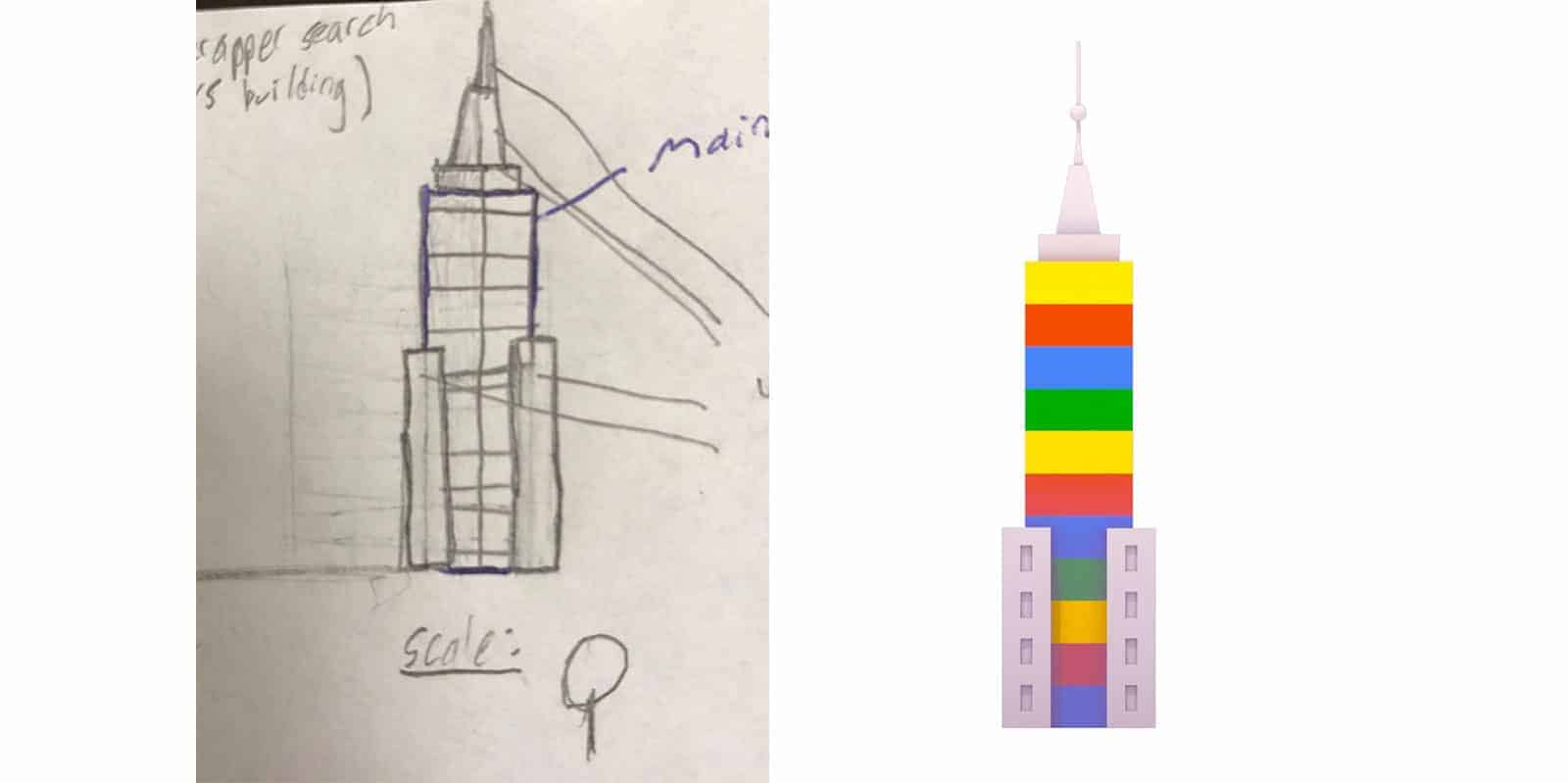
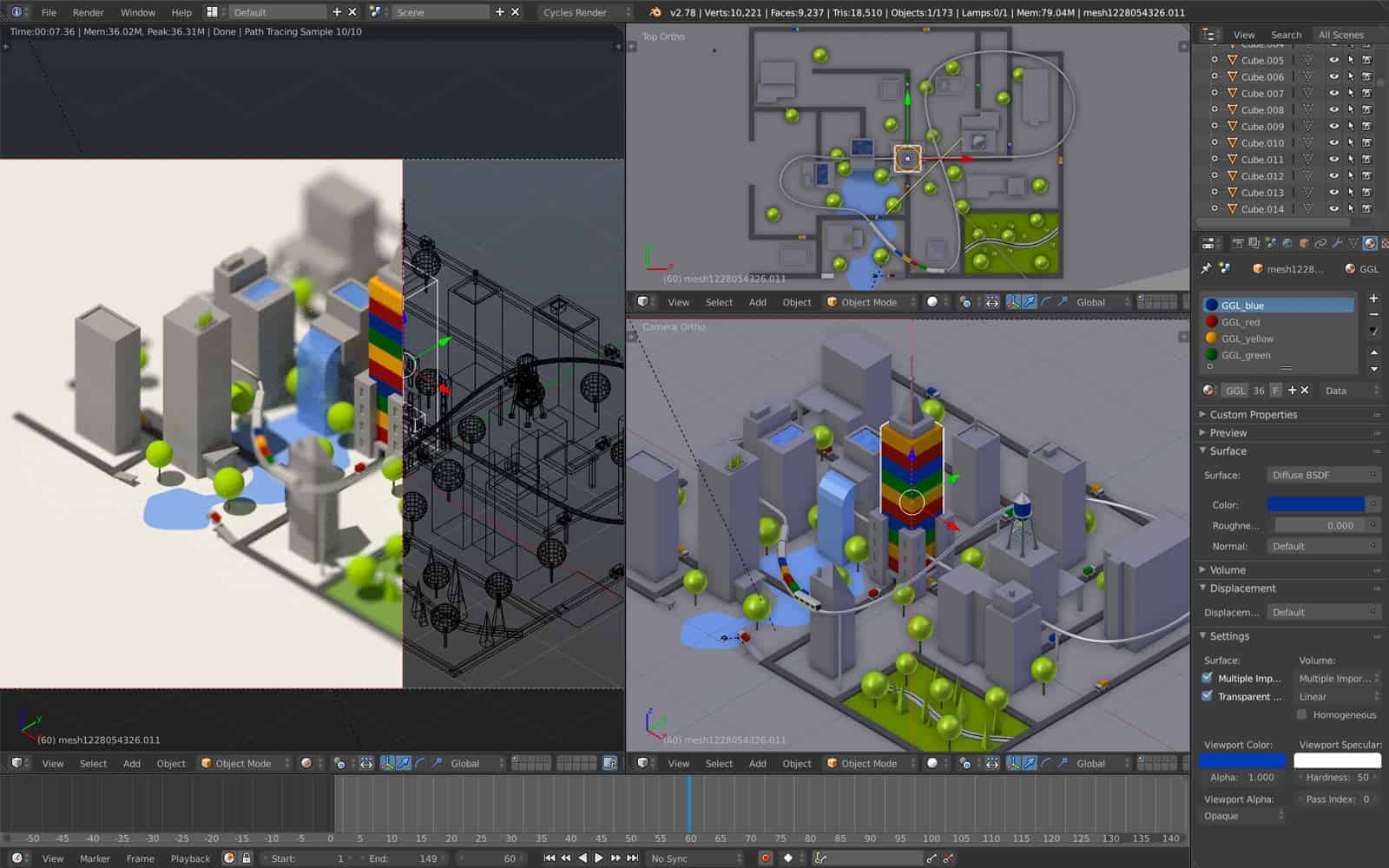
I drew sketches of objects I wanted to create then imported the sketches into Blocks. In Blocks, I was able to model these objects very quickly as VR modeling is very easy to get the hang of. I then exported these Blocks models into .objs and combined them in a scene using Blender 3D. Once I assembled the scene, I animated the cars and water then rendered the final product.

Google used this scene as promotion for Google Blocks as a new revolutionary way to 3D model. It was used in the Google Daydream's presentation at the 2017 Unity Conference.
This project opened my mind to a new way of modeling: in VR. In VR I was able to quickly and effectively turn my ideas into 3D objects. I have started to incorporate VR modeling into my 3D illustration workflow.
If you every get the chance, I would highly recommend trying out Blocks – it is an amazing experience to model in virtual reality.
Love these illustrations!